Una guida passo-a-passo per bloccare definitivamente l’inutile editor, ristabilendo la versione classica, senza ricorrere a plugin. Una soluzione facile e veloce che richiede solo un minimo di confidenza con il computer.

WordPress è una delle più diffuse piattaforme open source CMS (Content Management System) per la costruzione di siti web. A partire dalla versione 5.0, uscita in Italia a dicembre 2018, è stato introdotto l’editor Gutenberg.
All’improvviso gli utenti sono stati obbligati ad usare delle schermate vincolate per immettere dati. Il coro di proteste è stato unanime, soprattutto da parte dei professionisti. Sviluppatori web ed utenti finali come giornalisti e blogger, invece di procedere speditamente nell’inserimento dei propri articoli/post, si sono trovati a dover gestire sequenze standardizzate che si bloccano spesso per errori che nessuno capisce. Una perdita di tempo che demotiva la scrittura.
Sarebbe stato meglio che gli sviluppatori di WordPress avessero lasciato libertà di scelta, ma finora si sono mostrati sordi alle migliaia di commenti negativi. Se non c’è una vera utilità, i techy non si convincono tanto facilmente ed hanno inondato la rete di script, alcuni dei quali purtroppo sono tentativi che non risolvono il problema.

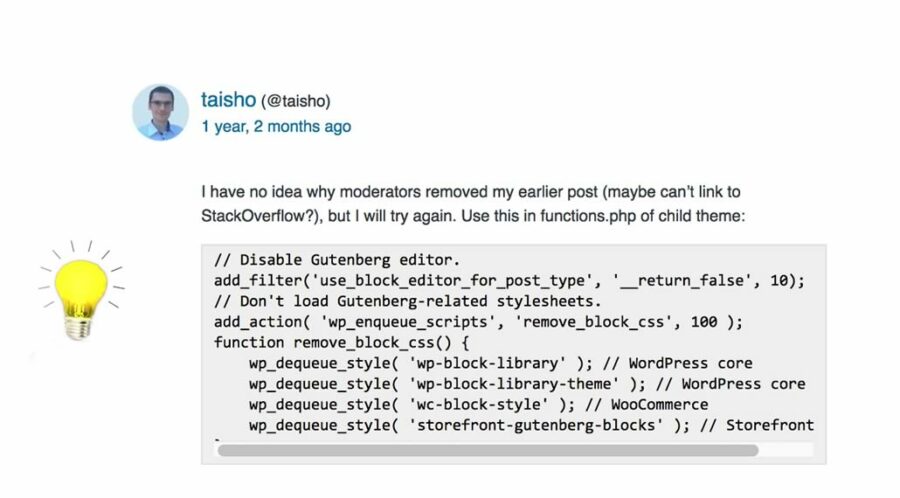
Il nostro amico Taisho ha però postato poche righe di codice sempre valide, se caricate nel file functions.php del tema child.
Perché il tema child? Wp ed i vari temi sono sistematicamente aggiornati come restyling o sicurezza. E’ quindi preferibile duplicare il tema in un’altra cartella dove si andranno a salvare i file functions.php, style.css ed altri file personalizzati in modo da non perdere le customizzazioni del vostro sito. In rete trovate molti tutorial per creare un tema child.
Torniamo a come disabilitare Gutenberg.

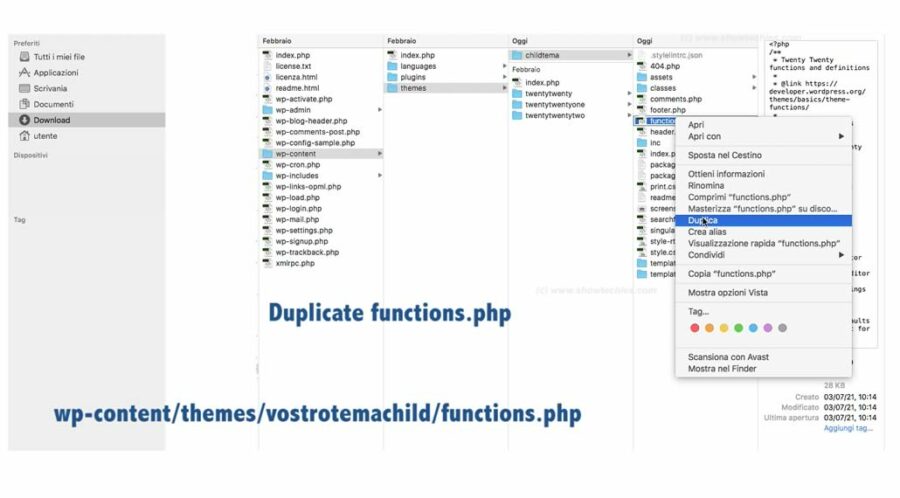
Per prima cosa fate una copia del file originale functions.php salvandolo con una data ed una descrizione, ad esempio function_GGMMAA_con_gutenberg.php.
Per fare questa operazione potete scegliere fra diversi editor di testo oppure preferire la scorciatoia di andare nella cartella di Wp dove si trova functions. Online dovete entrare nella directory pubblicata via FTP con le credenziali fornite dal vostro provider, mentre negli emulatori offline, come MAMP, si va nella cartella htdocs del vostro computer. Il percorso generalmente è:
Applicazioni/htdocs/wordpress/wp-content/themes/vostrotemachild/functions.php
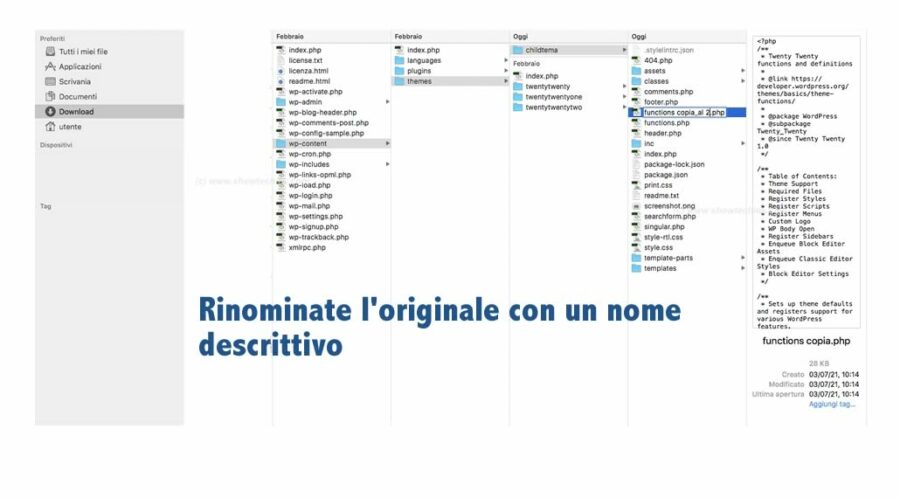
Cliccando con il tasto destro del mouse sarà possibile Duplicare il file inserendo il nome aggiornato, nel nostro esempio function_GGMMAA_con_gutenberg.php.

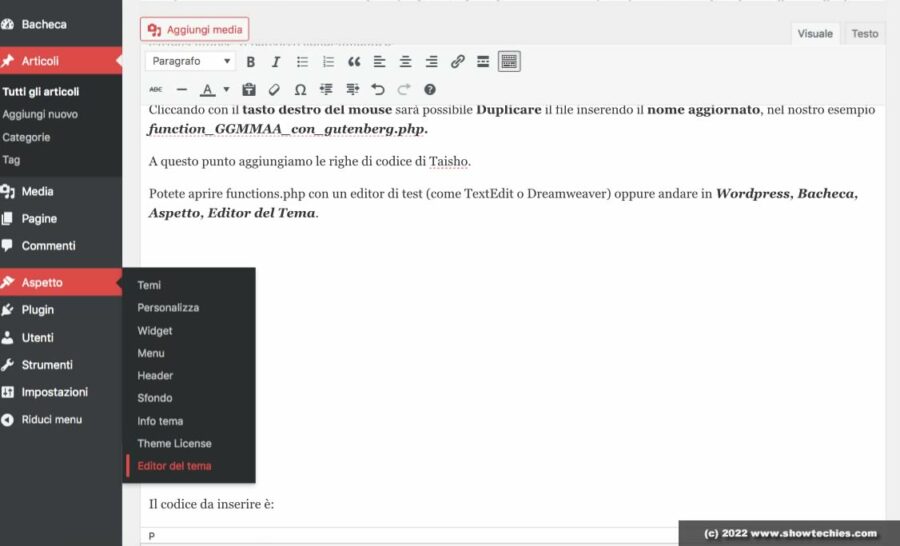
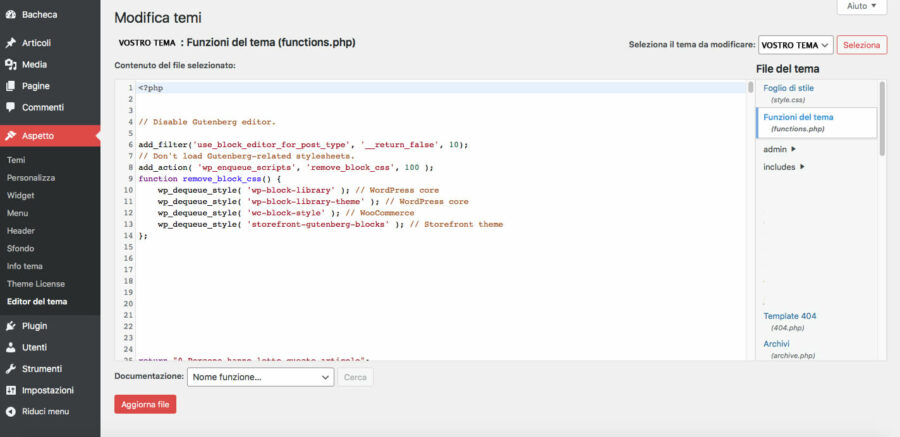
Dopo aver duplicato il file originale, in modo da poterlo ripristinare in caso di errore, aprite functions.php con un editor di testo come TextEdit, Dreamweaver, ma si può andare direttamente in WordPress, Bacheca, Aspetto, Editor del Tema.

Aggiungete le istruzioni di Taisho
Il codice da inserire è:
// Disable Gutenberg editor.
add_filter(‘use_block_editor_for_post_type’, ‘__return_false’, 10);
// Don’t load Gutenberg-related stylesheets.
add_action( ‘wp_enqueue_scripts’, ‘remove_block_css’, 100 );
function remove_block_css() {
wp_dequeue_style( ‘wp-block-library’ ); // WordPress core
wp_dequeue_style( ‘wp-block-library-theme’ ); // WordPress core
wp_dequeue_style( ‘wc-block-style’ ); // WooCommerce
wp_dequeue_style( ‘storefront-gutenberg-blocks’ ); // Storefront theme
};

Aggiornate il file.
Aprite un articolo ed avrete di nuovo a disposizione l’editor classico di WordPress che vi dà anche la libertà di utilizzare il linguaggio HTML molto utile in certi casi. Volete sapere quando? Stay tuned e vi mostreremo altri trucchi.
Se avete dei dubbi sulla procedura per disabilitare Gutenberg, guardate il video tutorial sul nostro sito, su YouTube o su Facebook.
E se fosse andato male qualcosa e voleste ripristinare il vecchio functions?
Facile. Andate su quello appena modificato con il codice e lo rinominate, ad esempio functions_conproblemi.php in modo da rivedere con calma cosa avete scritto, andate su quello salvato (nel nostro caso function_GGMMAA_con_gutenberg.php.), lo duplicate (così avete sempre una copia salvata) e rinominate il nuovo file functions.php.
RIPRODUZIONE RISERVATA – © 2022 SHOWTECHIES Simona Braga – Si ringrazia Taisho per la gentile concessione dello script. ShowTechies non è responsabile di eventuali danni causati dall’errata applicazione dalle istruzioni che sono tutte reversibili con i corretti salvataggi con la possibilità di ritornare ai file originali.
Grafica e Video: Simona Braga – Vietata la riproduzione senza autorizzazione scritta.



Grazie per l’articolo molto utile. Ho solo una domanda posso inserire le istruzioni direttamente online nel file di page?
Salve Davide, felici di essere utili. Il file functions è normalmente usato per aggiungere funzioni o modificare quelle di base. Il codice è pensato per risolvere un problema rispettando le regole di WordPress che sostanzialmente si dividono fra “funzioni” e “stili”. Abbiamo ripreso il codice di Taisho perché è l’unico in rete a funzionare sempre, se inserito nel tema child. Se non se la sente di scrivere il file functions, sul web si trovano dei plugin per bloccare Gutenberg. Continui a seguirci!
GrAAAAAAzie!!!!!!!!!!! Pensavo di essere l’unico ad odiare gutenberg… ho subito provato il vostro codice e funziona.
Vero, avevo messo solo il block editor ed avevo problemi, i comandi dequeue che ha aggiunto penso sian quelli perfetti perché scompare e ricompare il vecchio editor. Complimenti per il sito.
Potete fare i video anche in verticale?
Grazie del suggerimento, lo terremo presente. Stay tuned.
WHOAH
Complimenti per la chiarezza del tutorial. Ho seguito le vostre videate e finalmente ho fatto fuori quella schifezza di editor. Grazie
Eliminato! Grazie per la chiarezza delle istruzioni. Potete spiegare meglio il tema child sembra semplice ma a me non ha mai funzionato come letto in alcune guide.
Le copie si lasciano online? Non danno problemi?
Il programma legge il file functions.php, le altre copie possono rimanere online avendo una descrizione che cambia il nome. Se con il tempo i file duplicati diventano numerosi è meglio scaricarli e salvarli non in linea come archivio (sempre utile se i nomi riportano la data ed il motivo come nel caso del tutorial function_GGMMAA_con_gutenberg.php) e ripulire la libreria online. Stay tuned.
Super helpful!
I’ve been using WordPress on a variety of websites but now I’d like to try Joomla. Any help would be greatly appreciated to transfer all my lib without problems.